














 |
|
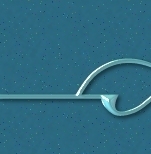
This is the way the borderset will look with the addition of two side panels. This is still created for a screen resolution of 800 wide and will repeat the pattern at a higher resolution. Among the interesting ways you can alter this is by creating tables with this background (lighter) where you want your text and using the darker background within a table for images.
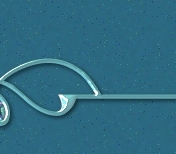
As you scroll down the page you can see the second side image. If you want to take this as is with the code intact you will find these pages also included in the zip file. You will also find all of the images separately so you can set it up yourself or add images as needed
I'm not going to tell you that this isn't a little bit of work to put this all together and that images and text and all of the tables don't have to be pretty exacting, however it's well worth the extra effort. I think it makes a very elegant presentation. Just FYI the side images I refer to are actually pieces of images. They are cut up portions of the whole to allow your pages to load a bit faster. The top and bottom images are also in portions.
As you see below there are some buttons that go with this set, and some directional images that you will see on the various pages here. I honestly like it better with small simple text .
The navigational buttons are intended to be placed on the darker of the two backgrounds and are not transparent. If you are interested in seeing how this looks with the addition of the "straight line" inserts that you can find in the zip file click here. In this way you can control the height of your page a little more closely and you can interchange them.
|